
1.Property Animation属性动画
viewAnimation
objectAnimation
2.View Animation/Tween Animation视图动画
AlphaAnimation 渐变动画
RotateAnimation旋转动画
ScaleAnimation缩放动画
TranslateAnimation位移动画
3.Drawable Animation/Frame Animation图片动画,一帧一帧的动画
下面主要是对视图动画的代码编写和讲解
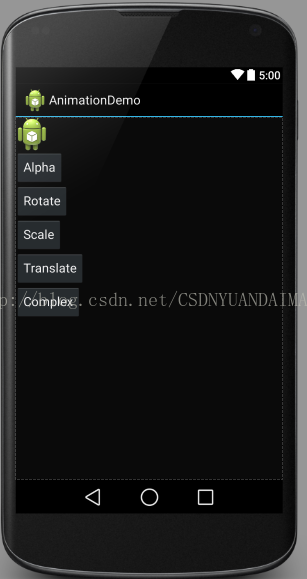
(1) main.xml主要代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView
android:id="@+id/imageViewAnim"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Alpha"
android:id="@+id/buttonAlpha"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Rotate"
android:id="@+id/buttonRotate"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Scale"
android:id="@+id/buttonScale"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Translate"
android:id="@+id/buttonTranslate"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Complex"
android:id="@+id/buttonComplex"/>
</LinearLayout>
package com.ncsyeyy.Animation;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.animation.*;
import android.widget.ImageView;
import android.widget.Switch;
import android.widget.Button;
public class AnimationDemoActivity extends Activity {
private ImageView ivAnim;
private Button btAlpha;
private Button btRotate;
private Button btScale;
private Button btTranslate;
private Button btComplex;
/**
* Called when the activity is first created.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
btAlpha = (Button) findViewById(R.id.buttonAlpha);
btAlpha.setOnClickListener(new AnimationClickListener(AnimationType.Alpha));
btRotate = (Button) findViewById(R.id.buttonRotate);
btRotate.setOnClickListener(new AnimationClickListener(AnimationType.Rotate));
btScale = (Button) findViewById(R.id.buttonScale);
btScale.setOnClickListener(new AnimationClickListener(AnimationType.Scale));
btTranslate = (Button) findViewById(R.id.buttonTranslate);
btTranslate.setOnClickListener(new AnimationClickListener(AnimationType.Translate));
btComplex = (Button) findViewById(R.id.buttonComplex);
btComplex.setOnClickListener(new AnimationClickListener(AnimationType.Complex));
ivAnim = (ImageView) findViewById(R.id.imageViewAnim);
}
// 定义枚举
enum AnimationType {
Alpha,
Rotate,
Scale,
Translate,
Complex
}
class AnimationClickListener implements View.OnClickListener {
private AnimationType animationType;//动画类型
// 定义构造函数
public AnimationClickListener(AnimationType animType) {
animationType = animType;
}
@Override
public void onClick(View v) {
switch (animationType) {
// Alpha渐变动画
case Alpha:
// 方法一:在activity中设置动画效果
// 构造方法:AlphaAnimation(float fromAlpha, float toAlpha)从哪个透明度到哪个透明度,范围在0~1之间,0表示透明,1表示不透明,f表明是浮点型数
// 定义动画
// AlphaAnimation alphaAnimation = new AlphaAnimation(1f, 0.1f);
设置动画时间长短
// alphaAnimation.setDuration(3000);
// alphaAnimation.setRepeatCount(3);
完成动画停留在结束的时候
animation.setFillAfter(true);
设置动画的循环模式
// alphaAnimation.setRepeatMode(Animation.REVERSE);//反向循环
设置监听事件
// alphaAnimation.setAnimationListener(new Animation.AnimationListener() {
//
// @Override
// public void onAnimationStart(Animation animation) {
// Log.i("sundylog", "animation started");
// }
//
// @Override
// public void onAnimationEnd(Animation animation) {
// Log.i("sundylog", "animation end");
// }
//
// @Override
// public void onAnimationRepeat(Animation animation) {
// Log.i("sundylog", "animation repeat");
// }
// });
启动动画
// ivAnim.startAnimation(alphaAnimation);
/*
第二种方法:效果同第一种方法是一样的
from xml 动画的配置,默认文件路径/res/anim/animation.xml
在activity中引用
*/
AlphaAnimation _alph=(AlphaAnimation) AnimationUtils.loadAnimation(AnimationDemoActivity.this, R.anim.animation);
ivAnim.startAnimation(_alph);
break;
// Rotate旋转动画
// 【基本语法】public RotateAnimation (float fromDegrees, float toDegrees, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
// 参数说明
// fromDegrees:旋转的开始角度。
// toDegrees:旋转的结束角度。
// pivotXType:X轴的伸缩模式,可以取值为ABSOLUTE、RELATIVE_TO_SELF、RELATIVE_TO_PARENT。
// pivotXValue:X坐标的伸缩值。
// pivotYType:Y轴的伸缩模式,可以取值为ABSOLUTE、RELATIVE_TO_SELF、RELATIVE_TO_PARENT。
// pivotYValue:Y坐标的伸缩值。
case Rotate:
RotateAnimation rotateAnimation = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 1f);
rotateAnimation.setDuration(3000);
rotateAnimation.setRepeatCount(3);
ivAnim.startAnimation(rotateAnimation);
break;
// Scale缩放动画
// 【基本语法】public ScaleAnimation (float fromX, float toX, float fromY, float toY, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
// 参数说明
// fromX:起始X坐标上的伸缩尺寸。
// toX:结束X坐标上的伸缩尺寸。
// fromY:起始Y坐标上的伸缩尺寸。
// toY:结束Y坐标上的伸缩尺寸。
// pivotXType:X轴的伸缩模式,可以取值为ABSOLUTE、RELATIVE_TO_SELF、RELATIVE_TO_PARENT。
// pivotXValue:X坐标的伸缩值。
// pivotYType:Y轴的伸缩模式,可以取值为ABSOLUTE、RELATIVE_TO_SELF、RELATIVE_TO_PARENT。
// pivotYValue:Y坐标的伸缩值。
case Scale:
ScaleAnimation scaleAnimation = new ScaleAnimation(1, 1.5f, 1, 1.5f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
scaleAnimation.setDuration(3000);
scaleAnimation.setRepeatCount(3);
ivAnim.startAnimation(scaleAnimation);
// 如何设置前面的按钮不遮挡住放大后的效果?
break;
// Translate位移动画
// TranslateAnimation(fromXType, fromXValue, toXType, toXValue, fromYType, fromYValue, toYType, toYValue)
// 这四个参数一般用 Animation.RELATIVE_TO_PARENT,Animation.RELATIVE_TO_SELF就够了
// Animation.RELATIVE_TO_PARENT:就是以父viewGroup的高度或宽度作为参考。
// Animation.RELATIVE_TO_SELF:就是以自己 的高度或宽度作为参考。
// fromXValue,toXValue,fromYValue,toYValue这四个就是x,y的移动起点和终点。
case Translate:
TranslateAnimation translateAnimation = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, 2f, Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 2f);
translateAnimation.setDuration(3000);
translateAnimation.setRepeatCount(3);
ivAnim.startAnimation(translateAnimation);
break;
// AnimationSet动画集,可以把以上的动画效果都设置进去
case Complex:
AnimationSet setA=new AnimationSet(false);
AlphaAnimation alphaAnimation1 = new AlphaAnimation(1f, 0.1f);
// 设置动画时间长短
alphaAnimation1.setDuration(3000);
// alphaAnimation1.setRepeatCount(3);
// 完成动画停留在结束的时候
// animation.setFillAfter(true);
// 设置动画的循环模式
alphaAnimation1.setRepeatMode(Animation.REVERSE);//反向循环
RotateAnimation rotateAnimation2 = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 1f);
rotateAnimation2.setDuration(3000);
// rotateAnimation2.setRepeatCount(3);
TranslateAnimation translateAnimation3 = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, 2f, Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 2f);
translateAnimation3.setDuration(3000);
// translateAnimation3.setRepeatCount(3);
//动画添加进去
setA.addAnimation(alphaAnimation1);
setA.addAnimation(rotateAnimation2);
setA.addAnimation(translateAnimation3);
ivAnim.startAnimation(setA);
break;
default:
break;
}
}
}
}
(3)动画的配置,路径/res/anim/animation.xml
在(2)中方法二的配置引用xml文件,其中方法一时在activity中设置你所想要的动画效果
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="1"
android:toAlpha="0.2"
android:duration="2000"
android:repeatCount="3"
/>
(2)启动动画对象
资源链接:http://download.csdn.net/detail/csdnyuandaimaxuexi/8968033