一:JDBC工具类的封装
作用:简化现有JDBC操作代码 将一些重复性代码封装在一个工具类中,以后使用的时候调用就行了
封装原则:
1、基础功能
2、利于维护
3、性能 效率
 基本版本:
基本版本:
//获取连接对象
public static Connection getConnection() throw Exception{
//1、加载驱动 将接口的实现类交给DriverManager处理
Class.forName("oracle.jdbc.OracleDriver");
//获取数据库连接对象
Connection conn = DriverManager.getConnection("jdbc:oracle:thin:@localhost:1521:xe","hr","hr");
return conn;
}
//关闭资源
public static void close(Connection conn,PreparedStatement pstm){
if(pstm!=null) try{pstm.close();}catch(Exception){}
if(conn!=null) try{conn.close();}catch(Exception){}
}
//关闭资源
public static void close(Connection conn,PreparedStatement pstm,ResultSet rs){
if(pstm!=null) try{pstm.close();}catch(Exception){}
if(conn!=null) try{conn.close();}catch(Exception){}
if(rs!=null) try{rs.close();}catch(Exception){}
}

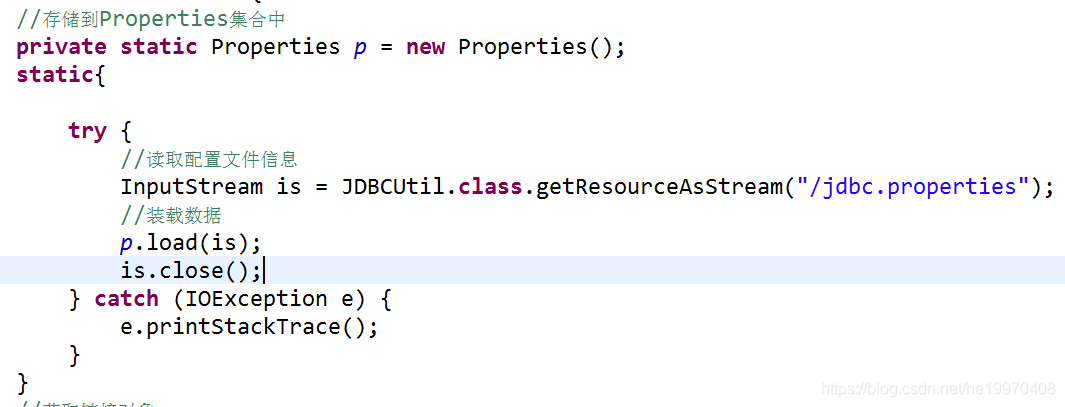
 效率提升版本
效率提升版本